Mobile eh? It’s all over the place, everyone has got one of those smartphony thingies, and they insist on using it to look at websites. Just looking at Liverpool.gov.uk we see around 10% of our traffic is mobile based and this is growing fast.
On November 5th - 27% of the traffic to the site was from mobile devices – like them or not they are not going away, in fact some predictions see 90% of people having a smart phone in 2 years – this means very soon more people will have the web in their pocket then will have a desktop or laptop.
Now if you thought you had problems with your print designers thinking they could insist on your website having a 1.2cm border – how much fun you are going to have getting that on a 3.5, 3.7, 4.2 or 4.3 inch screen?
The reality is designing for mobile not matter how good at web designer you are isn’t going to be that straight forward.
In the last 30 days liverpool.gov.uk had seen 1363 different mobile screen resolutions, from 56 different browsers running on top of 10 different operating systems – it’s a very big, fast moving target.
App or WebSite
So let’s look at the options for going mobile: first off we have website vs phone app.
Native Apps: Now apps are the previous, current and next big thing – they let you offer the user a ‘native’ experience, and people use apps and they sit on their home screen, Or so the app salesman will tell you.
The mobile website salesman will say “apps don’t offer anything web doesn’t” (except they do - camera for example) and people use them once then dispose of them or worse uninstall them_ (retention rates vary depending on the category of app)._
I will say one thing: developing a good custom app will cost you close to six figures, and you will need to do it two or three times (iphone, android and let’s say blackberry, but we could mean windows).
 Looking Local - Native app for less than £100k
Looking Local - Native app for less than £100k
In local government there are good shared app options, Looking Local for example is a shared app platform. It offers an app for public services, with localization and issue reporting, and it’s a lot cheaper than £100,000. However I don’t think it’s a complete solution and other than access to the camera it isn’t building more than another web interface to your content – and not a very customizable one at that. (it does also scale out to digital tv and the wii - something your not going to do)
Mobile Websites: So mobile web sites then, they don’t cost as much, can work on multiple devices and are easier to change?
Yes but did I mention 1363 screen resolutions, 56 browsers : )
The reality is if you choose to develop and phone app or not you are still going to need a website, because a good mobile interface isn’t going to offer all of your content – not well anyway, and this brings us to the second choice when developing mobile sites.
Responsive or dedicated
When building your website for mobile you have these two choices.
- Design your website to be fancy and use currently trendy responsive design, which in summary is showing the site differently as the screen size changes.
- build a dedicated site for your mobile traffic.
Responsive Design
Responsive is trendy, mainly because it shows off all your amazing css3 design skills and the ability to use media queries. I will state now I don’t really see the use case for dynamically changing the layout of a page asI resize a page – in my eyes all that does is move
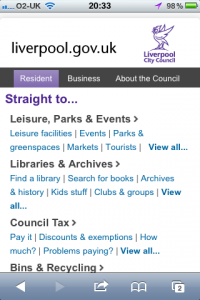
 The “responsive” liverpool.gov.uk
The “responsive” liverpool.gov.uk
all the content I was looking at – it’s to web design what Jazz is to the commitments (music for the sake of music). Having said that, displaying the site appropriately for the window I have open either on a PC or a mobile; that makes a lot of sense.
In these terms we have a responsive site: thanks to @chatmandu liverpool.gov.uk looks quite nice and streamlined on a mobile. What it isn’t is in anyway written for a mobile audience
Dedicated
So if you want to actually target your audience, is a dedicated site better? Well probably, after-all people do things differently on their mobile (or at least we like to think they do). When we go back to look at the stats for we find the location based information is much higher up the usage figures on mobiles than it is on computers.
The real problem is we (currently) don’t know what people are looking for on those pages, we are relying far to much on analytics. They could be trying to find out where the gym is or just when the next zumba class is, and for a local council with 100’s of services you’re probably going to end up delivering almost all of your site anyway – and if you’ve done the actually website right, there shouldn’t be to much content on those pages – so dedicated might be better, but it might just be a way of reinventing all the problems of your main site, without actually offering a better experience to the user.
This is something we are wrestling with at the moment; I’ll probably post a follow up soon, showing our dedicated vs responsive sites with a discussion about why one is better than the other.
</rant>